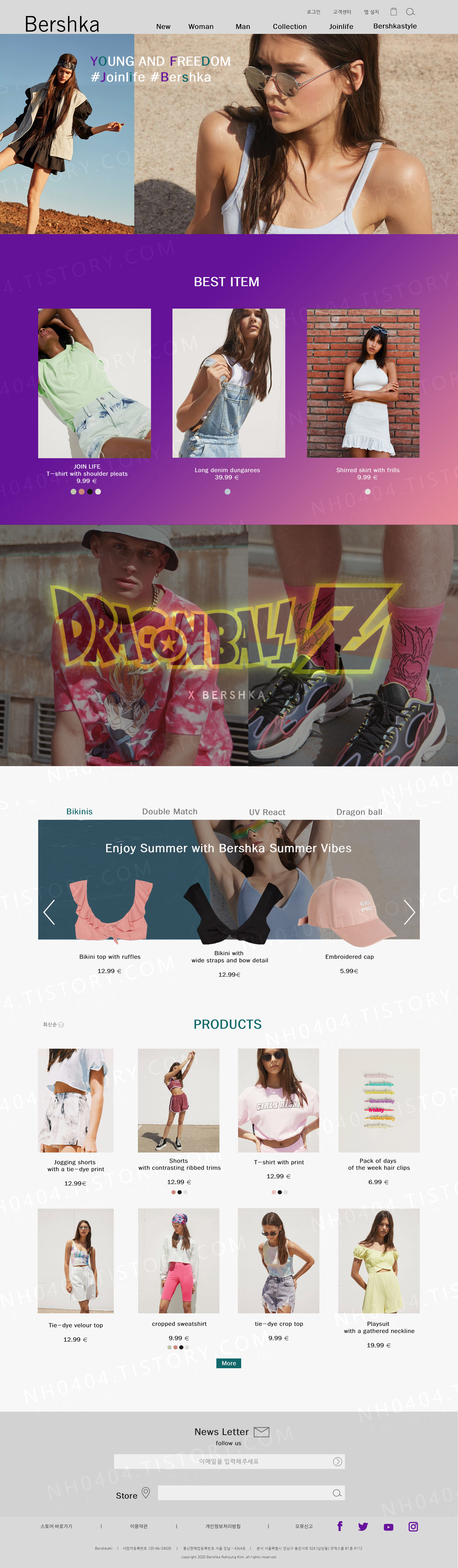
spa 브랜드 bershka는 컨텐츠 단순한 2-1-2-1 나열로만 이루여져 있습니다
개인적으로 큰 이미지들로 메인페이지를 구성하는 건 내 스타일이기도하고 하이브랜드인 샤넬, 구찌도 이러한 레이아웃을 추구하고 있어서 딱히 마음에 안드는건 아니지만 화면 로딩시간도 길고 페이지넘김에 무거운 느낌이 있습니다.

작성 요건에 맞추어서 디자인한 결과입니다.
2) 문서 필수 작성 사항
① 매체별 특성 PC에 맞는 화면 그리드를 작성하여 작업을 진행한다.
- PC화면 : 문서 크기(1920), 그리드(1600grid, 그리드 폴더명(1600그리드))
② 설계단계에서 진행한 폰트와 컬러를 사용하여 작성한다.
③ 메인메뉴로 배치하지 않을 별도의 아이콘 및 메뉴를 탑메뉴로 설정하여 작성하시오.(자주 사용하는 요소는 아니지만 필요한 요소를 설정할 것, 2가지 이상)
④ 메인 메뉴 6가지를 작성하여 배치하시오.
⑤ 메인메뉴를 호버하였을때 드롭 되는 하위 메뉴들을 작성하여 현재 위치에 배치하고, 하나의 폴더(폴더명 : 메인_서브메뉴)로 그룹화하여 작성하고, 비활성화 한다.
⑥ 메인 비주얼 영역을 설정하고 선택된 이미지와 어울리는 메인 타이틀(문구)을 작성하여 배치하시오.
⑦ 설계한 product 영역에 현재 시즌(여름)에 맞는 이미지를 선택하여 작성한다.
⑧ 설계한 탭메뉴 영역에 해당 내용을 작성하여 배치한다.
⑨ 탭메뉴 영역의 두번째 탭메뉴에 해당하는 내용을 작성하여 비활성화 한다.(폴더명-탭메뉴2)
⑩ 설계한 풀배너 영역을 작성하여 배치한다.
⑪ 뉴스레터, 매장찾기, 스토어 영역을 정리하여 전체적인 레이아웃을 고려하여 배치하시오.
(매장찾기와 스토어는 둘 중에 하나만 작성해도 무방하다.)
⑫ 상기 11번 영역은 아이콘을 사용하여 작성한다.
⑬ Footer 영역의 SNS 연결 아이콘은 2개 이상 같은 색상으로 아이콘을 통일하여 작성한다.
⑭ 설계시에 작성한 푸터 영역 정보(저작권표시, 메뉴)를 정리하여 작성한다.