PC 기준으로 웹페이지 전체 사이즈와 그리드 - 1920px에 1200px
pc화면을 기준으로 디자인할 경우에는 화면의 전체 사이즈를 1920px로 잡고 가운데를 기준으로 1200px로 설정해서 칼럼과 거터를 정하는게 가장 일반적이다. 계산하기 귀찮을 때에는 칼럼 70px에 거터 30px로 정한 후 양 끝 거터를 15px로 맞추는 형식으로 진행하지만 원하는 UI 디자인의 정확한 사이즈가 있다면 https://1200px.com/ 에서 직접 입력하면 쉽게 칼럼과 거터의 px사이즈를 알 수 있다.
1200px Grid System
Why 1200? All modern monitors (mostly wide-screen) support at least 1280 x 1024 pixel resolution. In January 2010 76% of the computers where using a resolution higher than 1024 x 768 px. 1200 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 40
1200px.com
태블릿 세로 사이즈와 그리드 - 1024px / 768px
PC와 태블릿/아이패드 사이즈 사이에 랩톱/아이패드 가로 사이즈를 보통 그리드(960px)로 설정해서 시안을 뽑는 경우도 있지만 반응형으로 제작할 때 통상적으로 PC와 태블릿 사이에서 UI가 크게 변하지 않기 때문에 따로 시안을 만들지 않아도 된다.
PC와 태블릿 UI에서 가장 큰 차이점이라고 한다면 헤더메뉴와 햄버거메뉴 + 드롭다운 이다.
따라서, 다른 UI는 비슷하게 가더라도 코딩할 때 꼬이지 않도록 헤더부분을 잘 만들어야한다.
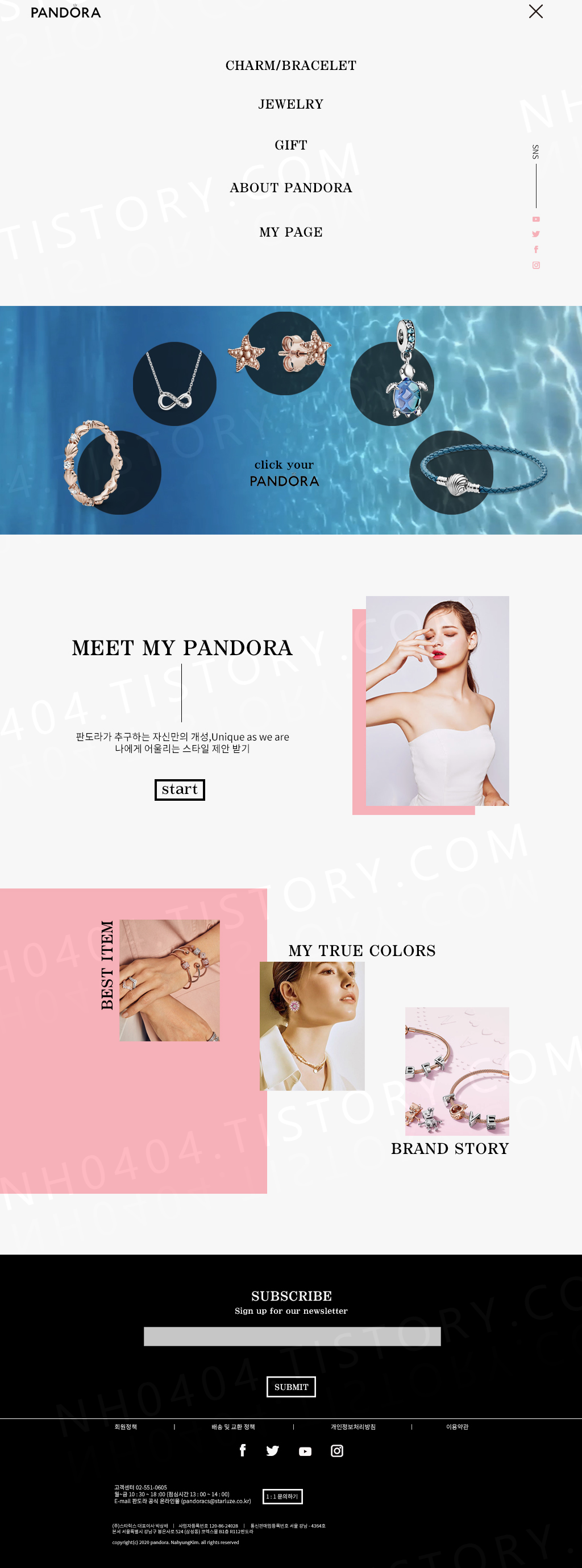
태블릿 - 메인페이지

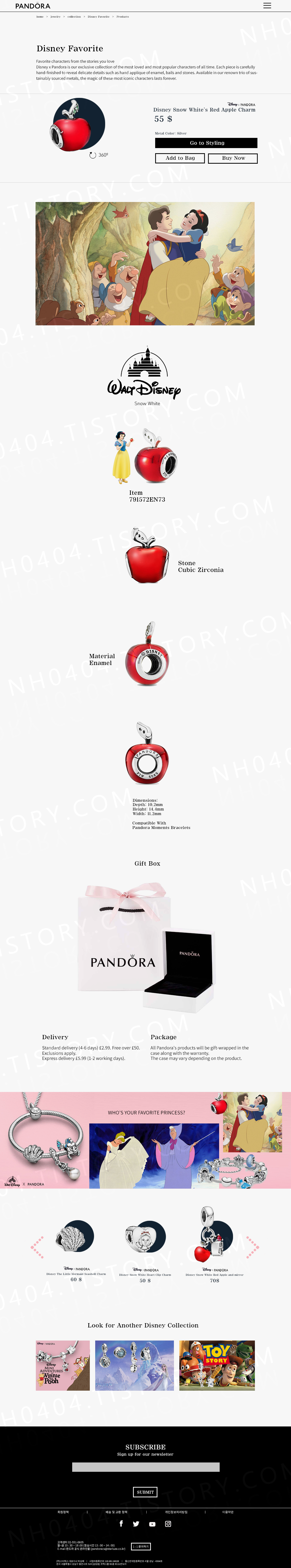
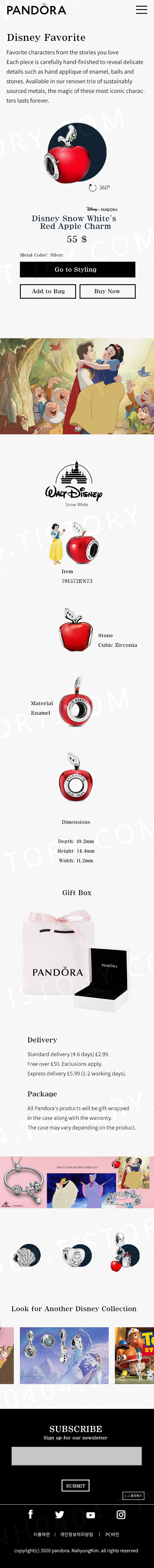
태블릿 - 상세 제품페이지

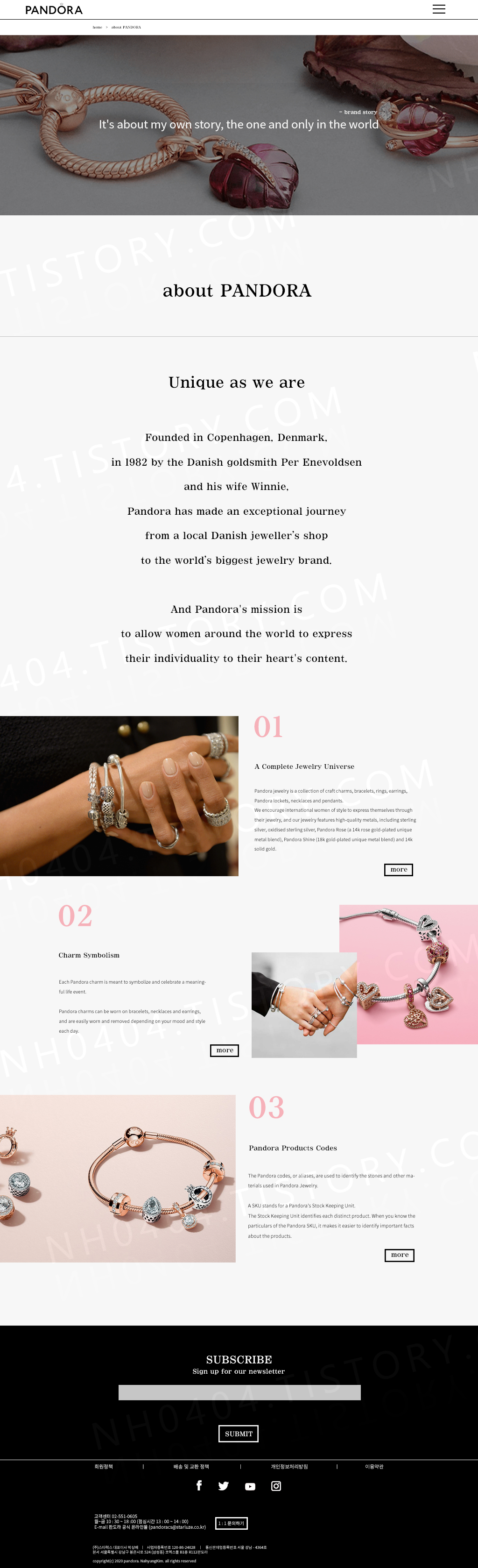
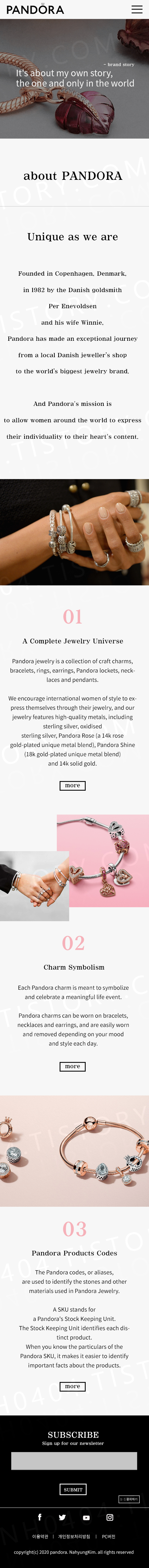
태블릿 - 브랜드 스토리페이지

모바일의 경우 기기별로 사이즈가 다양하기 때문에 최소 사이즈를 설정해두는 것이 중요하다.
디자인과 코딩을 할 때, 최소 사이즈를 480px 으로 했는데 모바일이 320px 일 경우 UI들이 겹쳐서 보이는 현상이 나타난다.
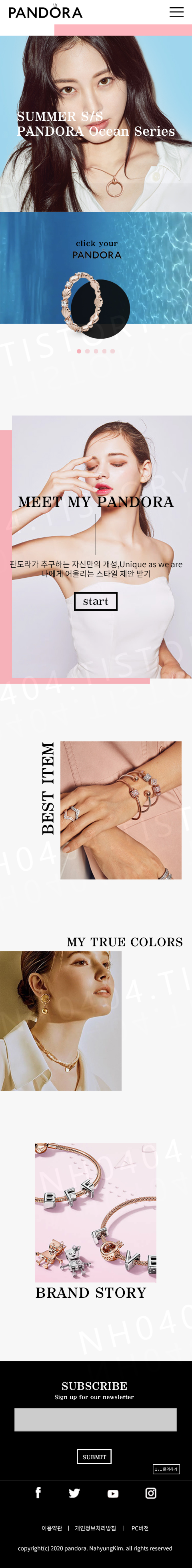
모바일 - 320px 메인페이지 UI

모바일 - 320px 상세페이지 UI
따로 수정하지는 않았지만 .. 윗부분 헤더 간격을 너무 좁게 잡았다. 이렇게 디자인할 경우 스피커 부분에 헤더가 가려져 보일 수 있다

모바일 - 320px 브랜드 스토리 페이지 UI

[웹디자인 포트폴리오] PANDORA Website renewal project > 1. 판도라 메인페이지 내맘대로 디자인하기
2020년 여름 SUMMER COLLECTION이 나온 시점을 기준으로 한 판도라 공식 홈페이지 레이아웃 및 디자인 이번 여름 웹디자인-웹퍼블리싱 국비지원 교육 중에서 브랜드 웹사이트를 리뉴얼 하는 프로젝트
nh0404.tistory.com
[웹디자인 포트폴리오] PANDORA Website renewal project > 1. 판도라 상세 제품/브랜드 스토리 페이지 내맘
해외취업을 위한 영문 웹페이지 시안 디자인하기 일본 SE나 웹디자이너 직무에 지원하고 싶어 서브페이지부터는 영문으로 시안을 만들었다. 마침 디즈니랑 콜라보를 하고 있어서 특색 있는 컬
nh0404.tistory.com



