반응형
dl dt dd 태그 테이블처럼 사용하기, 반응형에서 줄바꿈 적용하는 방법입니다.
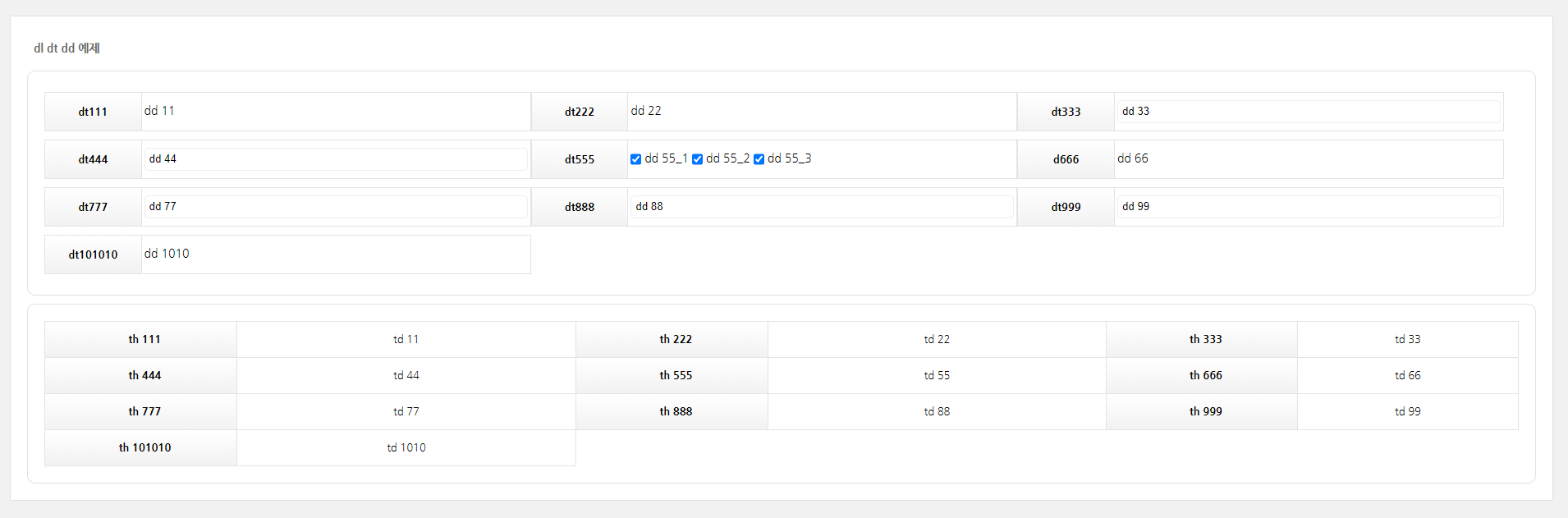
실제로, <dl>-<dt>-<dd>를 사용하여 위의 테이블을, <table>속성을 사용하여 아래 테이블을 만들어보았습니다.
겉으로 보았을 때에는 차이가 없어보이지만 <dl>-<dt>-<dd> 는 그저 여러 dl 요소들을 묶어놓은 것이기 때문에 border-collapse : collapse 를 지정해주어도 겹치는 border부분은 표시가 납니다.
<dl>-<dt>-<dd> 태그 vs <th>-<tr>-<td> table 속성 차이

<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" type="text/css" href="../resources/css/dldddt.css">
</head>
<body id="body">
<div class="wrap">
<div class="main">
<div class="page-content">
<div class="content-main">
<form name="changePassword" id="changePassword" autocomplete="off">
<input type="hidden" id="privacyAgree" value="">
<h3 class="sub-title"> dl dt dd 예제</h3>
<div class="main-table2">
<dl>
<dt>dt111</dt>
<dd>dd 11</dd>
</dl>
<dl>
<dt>dt222</dt>
<dd>dd 22</dd>
</dl>
<dl>
<dt>dt333</dt>
<dd><input type="tel" placeholder="021231234" name="phone" value="dd 33" maxlength="14" telOnly="true" /></dd>
</dl>
<dl>
<dt>dt444</dt>
<dd><input type="tel" placeholder="dd 44" name="mobile" value="dd 44" maxlength="14" telOnly="true" / ></dd>
</dl>
<dl>
<dt>dt555 </dt>
<dd>
<input type="checkbox" name="type" value="3" checked />
dd 55_1
<input type="checkbox" name="type" value="1" checked />
dd 55_2
<input type="checkbox" name="type" value="2" checked />
dd 55_3
</dd>
</dl>
<dl>
<dt>d666</dt>
<dd>dd 66</dd>
</dl>
<dl>
<dt>dt777</dt>
<dd><input type="text" name="part" value="dd 77" maxlength="15"/></dd>
</dl>
<dl>
<dt>dt888</dt>
<dd><input type="text" name="position" value="dd 88" maxlength="10"/></dd>
</dl>
<dl>
<dt>dt999</dt>
<dd><input type="tel" placeholder="123.123.123.123" id="authIp" name="authIp" value="dd 99" maxlength="15" onkeyup="ipChecker(this);"/></dd>
</dl>
<dl>
<dt>dt101010</dt>
<dd>
dd 1010
</dd>
</dl>
</div>
<div class="main-table2" style="margin-top: 10px">
<table>
<thead>
</thead>
<tr>
<th>th 111</th>
<td>td 11</td>
<th>th 222</th>
<td>td 22</td>
<th>th 333</th>
<td>td 33</td>
</tr>
<tr>
<th>th 444</th>
<td>td 44</td>
<th>th 555</th>
<td>td 55</td>
<th>th 666</th>
<td>td 66</td>
</tr>
<tr>
<th>th 777</th>
<td>td 77</td>
<th>th 888</th>
<td>td 88</td>
<th>th 999</th>
<td>td 99</td>
</tr>
<tr>
<th>th 101010</th>
<td>td 1010</td>
</table>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
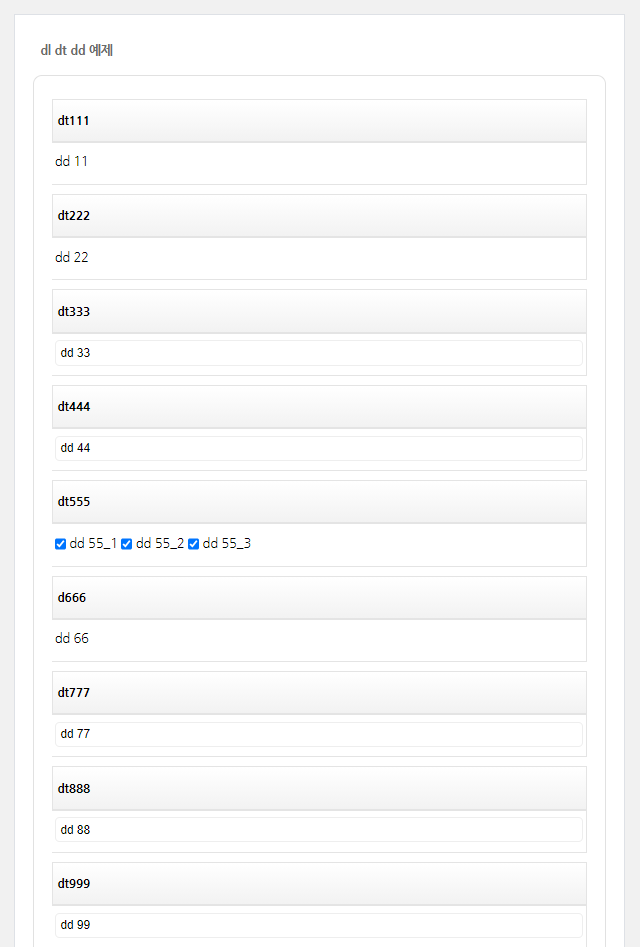
<dl>-<dt>-<dd>를 사용하면, 미디어 쿼리 적용시 th가 되는 부분과 td가 되는부분을 분리시킬 수 있지만, 오래된 개념이기 때문에 현재는 잘 쓰이지 않습니다.
<dl>-<dt>-<dd> 태그에 미디어쿼리 적용

css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html {
height: 100%;
min-height: 100%;
background: #fff;
}
body {
height: 100%;
min-height: 100%;
background: #f1f1f1;
font-family: 'NanumGothic', 'NanumSquare', sans-serif;
box-sizing: border-box;
}
input,
textarea,
select,
td,
th,
button {
vertical-align: middle;
height: 38px;
}
.wrap {
height: 100%;
min-height: 100%;
background: #f1f1f1;
}
.wrap > .main {
background: #f1f1f1;
width: 100%;
padding: 20px 20px 110px 20px;
}
.wrap > .main:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main {
background: #fff;
padding: 0px 20px 20px;
border: 1px solid #dee1e6;
}
.wrap > .main > .page-content > .content-main:after {
content: "";
display: block;
clear: both;
}
.content-main .sub-title {
border-radius: 3px;
padding: 0px 8px;
font-size: 14px;
font-weight: 700;
margin: 30px 0px 20px;
color: #6b6b6b;
}
.wrap > .main > .page-content > .content-main .main-table:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input[type="text"] {
width: 100%;
border: 1px solid #eeeeee;
height: 28px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input[type="tel"] {
width: 100%;
border: 1px solid #eeeeee;
height: 28px;
}
.main-table2 {
font-size: 13px;
padding: 20px;
border: 1px solid rgba(179, 179, 179, 0.4);
border-radius: 10px;
text-align: left;
}
.wrap > .main > .page-content > .content-main .main-table2:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main .main-table2 dl {
float: left;
width: 33%;
padding-top: 20px;
font-size: 14px;
text-align: left;
padding-left: 20px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dt {
padding: 7px 5px;
font-size: 13px;
text-align: center;
vertical-align: middle;
}
.main-table2 dl {
font-size: 12px;
padding: 5px 0px!important;
width: 25%;
float: left;
}
.main-table2 dt {
border: 1px solid #e4e4e4;
font-size: 13px;
background-image: linear-gradient(to top, #f2f2f2, #ffffff);
padding: 5px 3px;
float: left;
width: 20%;
height: 44px;
line-height: 32px;
padding-left: 10px;
}
.main-table2 dd {
border: 1px solid #e4e4e4;
padding: 5px 3px !important;
float: right;
width: 80%;
vertical-align: middle;
height: 44px;
line-height: 32px;
border-left: 0px solid transparent;
}
@media all and (max-width: 768px) {
.wrap > .main > .page-content {
width: 100%;
padding-top: 48px;
}
.wrap > .main > .page-content > .content-main form .main-table2 dl {
width: 100%;
}
.wrap > .main > .page-content > .content-main form .main-table2 dt {
width: 100%;
text-align: left;
}
.wrap > .main > .page-content > .content-main form .main-table2 dd {
width: 100%;
text-align: left;
}
#basic > form > .content-main {
width: 96%;
margin: 10% auto 0px;
background: #fff;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
padding: 0px 0px 20px;
}
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input {
border: 1px solid #e4e4e4;
padding: 5px;
vertical-align: middle;
border-radius: 5px;
height: 34px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd {
height: 48px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dt {
height: 48px;
font-weight: bold;
}
table {
margin: 0 auto;
border-collapse: collapse;
width: 100%;
text-align: center;
}
table tr td{
border: 1px solid #e4e4e4;
vertical-align: middle;
height: 44px;
line-height: 32px;
width: 23%;
}
table tr th{
border: 1px solid #e4e4e4;
font-size: 13px;
background-image: linear-gradient(to top, #f2f2f2, #ffffff);
height: 44px;
line-height: 32px;
padding-left: 10px;
font-weight: bold;
width: 13%;
}
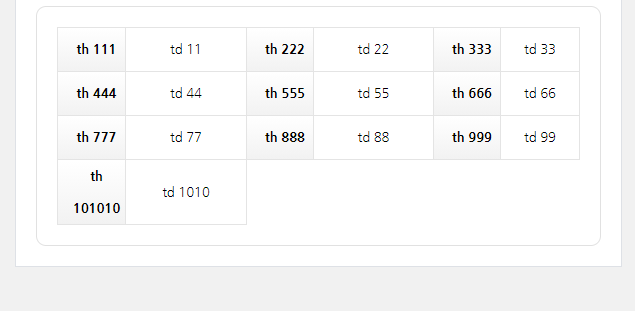
table 속성에 미디어쿼리 적용
@media all and (max-width: 768px) 에서 테이블의 모습입니다.
지정한 비율에 맞게 줄어들기 때문에 글자수가 많아지거나 폰트사이즈가 너무 커지지 않는 이상 깨지지 않으며, 깨지더라도 아래로 길어집니다.

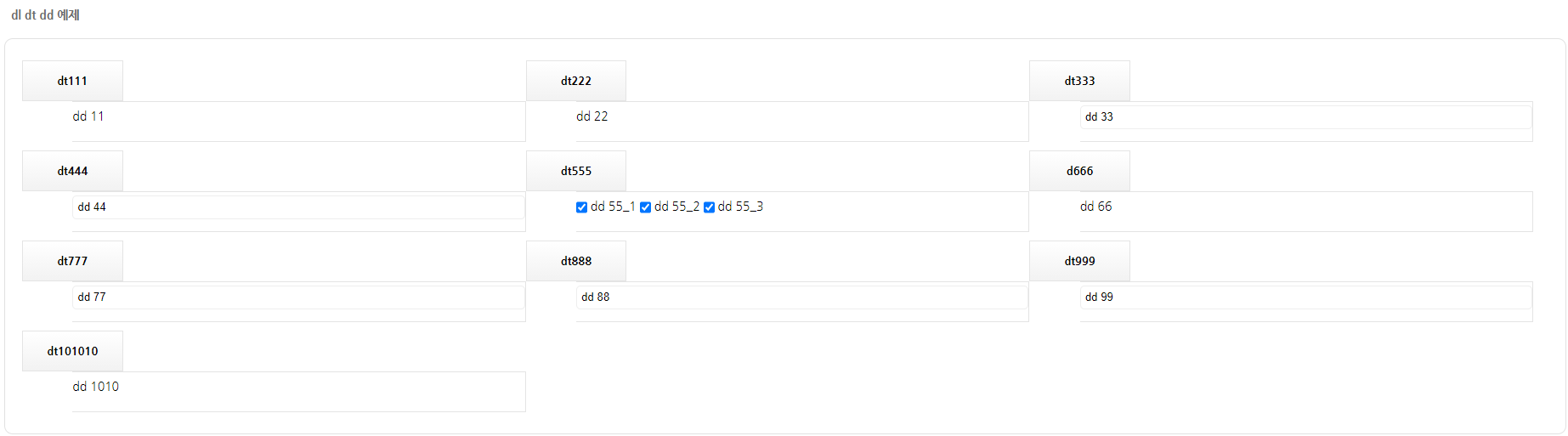
반면에, <dl>-<dt>-<dd>태그를 사용할 경우 dt와 dd의 높이(height)에 오차가 생기거나, dl의 넓이(width:100%) 안에서 dt와 dd의 넓이가 100%를 넘어갈 경우 엇갈려 깨지는 등 사용하기 까다롭습니다.
아래는
dl{width:100%;}
dt{width:30%;}
dd{width: 90%;} 를 준 모습입니다.

반응형
'html & css3' 카테고리의 다른 글
| [html/css] 페이지 로딩 애니메이션 만들기 @keyframes/hue-rotate/infinite 속성 등 (0) | 2020.11.22 |
|---|---|
| [html/css] css animation 만들기 (0) | 2020.11.21 |
| [html/css] dl dt dd 태그 테이블처럼 사용하기, 반응형에서 줄바꿈 적용하기 (0) | 2020.11.18 |
| [html/css] 페이지 밑에서 위로 올라가기/ 페이지 내 원하는 위치로 이동하기 (0) | 2020.11.15 |
| [html/css] 가변글꼴 em 과 rem의 차이 및 상위요소 (0) | 2020.11.14 |



