dl dt dd 태그 테이블처럼 사용하기, 반응형에서 줄바꿈 적용하기
dl : Description-List 기술 목차
dt : Description-Term 기술하고자 하는 용어
dd : Description-Description 용어에 대한 설명
dl dt dd 태그
<dl>은 반드시 하나 이상의 <dt>-<dd> 의 한 쌍을 이룹니다. 즉, dl 안에서만 사용가능하면, 독립적으로 사용이 불가합니다. 또한, dt는 아래의 예제와 같이 하나 이상의 dd를 형제 요소로 가질 수 있으며 <dt>-<dt>-<dd>처럼 dt도 하나이상 연속으로 사용 가능합니다.
<ol>-<li> / <ul>,<li>와 비슷한 구조이지만 사용 목적이 다릅니다.
<table>-<tr>-<td>의 구조와도 유사하지만 그 차이점은 다음 포스팅에서 살펴보겠습니다.
<dl>
<dt>정의</dt>
<dd>정의에 대한 설명1</dd>
<dd>정의에 대한 설명2</dd>
<dd>정의에 대한 설명3</dd>
</dl>
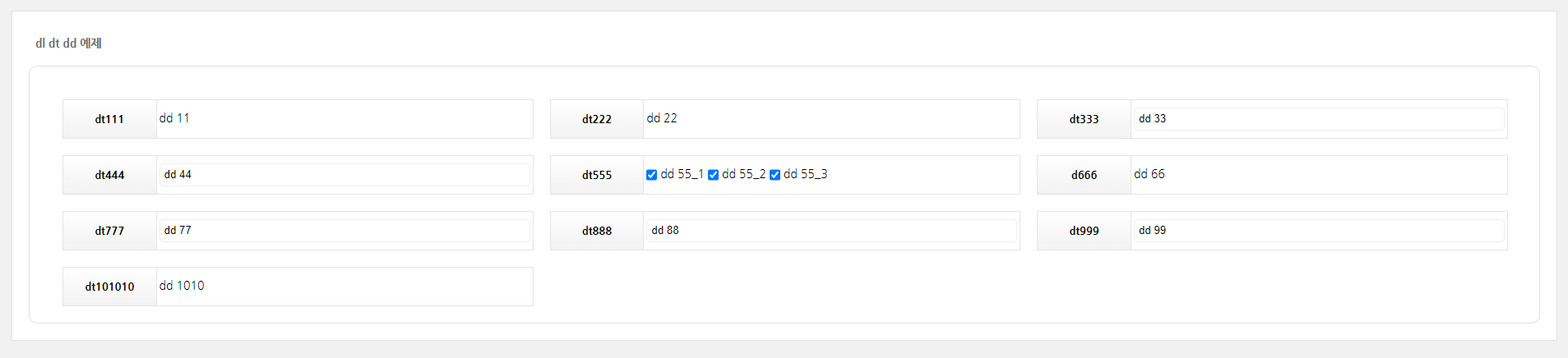
보통 dl dt dd은 한 줄에 하나씩 입력이 되지만 css를 변경 (float-left, right / width 를 사용) 하여 한줄에 여러 dt dd를 넣을 수 있습니다.
한 줄에 여러 dt dd 넣기

* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html {
height: 100%;
min-height: 100%;
background: #fff;
}
body {
height: 100%;
min-height: 100%;
background: #f1f1f1;
font-family: 'NanumGothic', 'NanumSquare', sans-serif;
box-sizing: border-box;
}
input,
textarea,
select,
td,
th,
button {
vertical-align: middle;
height: 38px;
}
.wrap {
height: 100%;
min-height: 100%;
background: #f1f1f1;
}
.wrap > .main {
background: #f1f1f1;
width: 100%;
padding: 20px 20px 110px 20px;
}
.wrap > .main:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main {
background: #fff;
padding: 0px 20px 20px;
border: 1px solid #dee1e6;
}
.wrap > .main > .page-content > .content-main:after {
content: "";
display: block;
clear: both;
}
.content-main .sub-title {
border-radius: 3px;
padding: 0px 8px;
font-size: 14px;
font-weight: 700;
margin: 30px 0px 20px;
color: #6b6b6b;
}
.wrap > .main > .page-content > .content-main .main-table:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input[type="text"] {
width: 100%;
border: 1px solid #eeeeee;
height: 28px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input[type="tel"] {
width: 100%;
border: 1px solid #eeeeee;
height: 28px;
}
.main-table2 {
font-size: 13px;
padding: 20px;
border: 1px solid rgba(179, 179, 179, 0.4);
border-radius: 10px;
text-align: left;
}
.wrap > .main > .page-content > .content-main .main-table2:after {
content: "";
display: block;
clear: both;
}
.wrap > .main > .page-content > .content-main .main-table2 dl {
float: left;
width: 33%;
padding-top: 20px;
font-size: 14px;
text-align: left;
padding-left: 20px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dt {
padding: 7px 5px;
font-size: 13px;
text-align: center;
vertical-align: middle;
}
.main-table2 dl {
font-size: 12px;
padding: 5px 0px!important;
width: 25%;
float: left;
}
.main-table2 dt {
border: 1px solid #e4e4e4;
font-size: 13px;
background-image: linear-gradient(to top, #f2f2f2, #ffffff);
padding: 5px 3px;
float: left;
width: 20%;
height: 44px;
line-height: 32px;
padding-left: 10px;
}
.main-table2 dd {
border: 1px solid #e4e4e4;
float: right;
width: 80%;
vertical-align: middle;
height: 44px;
line-height: 32px;
border-left: 0px solid transparent;
}
@media all and (max-width: 768px) {
.wrap > .main > .page-content {
width: 100%;
padding-top: 48px;
}
.wrap > .main > .page-content > .content-main form .main-table2 dl {
width: 100%;
}
.wrap > .main > .page-content > .content-main form .main-table2 dt {
width: 100%;
text-align: left;
}
.wrap > .main > .page-content > .content-main form .main-table2 dd {
width: 100%;
text-align: left;
}
#basic > form > .content-main {
width: 96%;
margin: 10% auto 0px;
background: #fff;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
padding: 0px 0px 20px;
}
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd input {
border: 1px solid #e4e4e4;
padding: 5px;
vertical-align: middle;
border-radius: 5px;
height: 34px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dd {
height: 48px;
}
.wrap > .main > .page-content > .content-main .main-table2 dl dt {
height: 48px;
font-weight: bold;
}
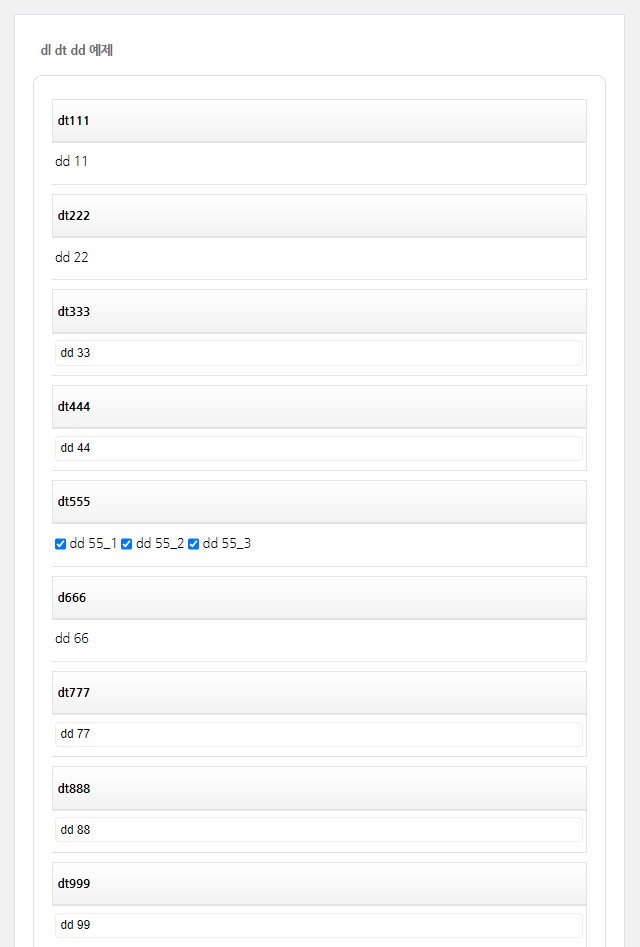
미디어 쿼리 적용하여 dl dt dd 줄바꿈하기
반응형으로 가로 넓이 768px이하부터는 한 줄에 하나씩 정렬시키도록 width:100% 를 dt, dd에 각각 주었습니다.
미디어 쿼리 적용시 테이블과 달리 th가 되는 부분과 td가 되는부분을 분리시킬 수 있다는 장점이 있습니다.
@media all and (max-width: 768px) {width: 100%;}
모바일 환경에서는 고정형 테이블을 넣으면 글씨크기가 너무 작아지거나 테이블이 망가질 수 있기 때문에 시각적으로 잘 보일 수 있도록 줄바꿈을 해줍니다.

미디어 쿼리로 width 100%를 준 모습입니다.
dl dt dd - CSS 참고
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" type="text/css" href="../resources/css/dldddt.css">
</head>
<body id="body">
<div class="wrap">
<div class="main">
<div class="page-content">
<div class="content-main">
<form name="changePassword" id="changePassword" autocomplete="off">
<input type="hidden" id="privacyAgree" value="">
<h3 class="sub-title"> dl dt dd 예제</h3>
<div class="main-table2">
<dl>
<dt>dt111</dt>
<dd>dd 11</dd>
</dl>
<dl>
<dt>dt222</dt>
<dd>dd 22</dd>
</dl>
<dl>
<dt>dt333</dt>
<dd><input type="tel" placeholder="021231234" name="phone" value="dd 33" maxlength="14" telOnly="true" /></dd>
</dl>
<dl>
<dt>dt444</dt>
<dd><input type="tel" placeholder="dd 44" name="mobile" value="dd 44" maxlength="14" telOnly="true" / ></dd>
</dl>
<dl>
<dt>dt555 </dt>
<dd>
<input type="checkbox" name="type" value="3" checked />
dd 55_1
<input type="checkbox" name="type" value="1" checked />
dd 55_2
<input type="checkbox" name="type" value="2" checked />
dd 55_3
</dd>
</dl>
<dl>
<dt>d666</dt>
<dd>dd 66</dd>
</dl>
<dl>
<dt>dt777</dt>
<dd><input type="text" name="part" value="dd 77" maxlength="15"/></dd>
</dl>
<dl>
<dt>dt888</dt>
<dd><input type="text" name="position" value="dd 88" maxlength="10"/></dd>
</dl>
<dl>
<dt>dt999</dt>
<dd><input type="tel" placeholder="123.123.123.123" id="authIp" name="authIp" value="dd 99" maxlength="15" onkeyup="ipChecker(this);"/></dd>
</dl>
<dl>
<dt>dt101010</dt>
<dd>
dd 1010
</dd>
</dl>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
'html & css3' 카테고리의 다른 글
| [html/css] css animation 만들기 (0) | 2020.11.21 |
|---|---|
| [html/css] <dl>-<dt>-<dd> 태그 vs <th>-<tr>-<td> table 속성 (0) | 2020.11.20 |
| [html/css] 페이지 밑에서 위로 올라가기/ 페이지 내 원하는 위치로 이동하기 (0) | 2020.11.15 |
| [html/css] 가변글꼴 em 과 rem의 차이 및 상위요소 (0) | 2020.11.14 |
| [html/css] 반응형 웹디자인 기초 정리(1) (0) | 2020.11.13 |



