반응형
가변글꼴
: px은 기본적으로 사용되는 단위이다. 픽셀단위라는 고정값에 따라 정해지므로, 화면의 크기나 확대 축소와 같이 사용자가 임의로 정의할 수 없는 고정된 값을 말합니다.
1. em : 글자크기를 화면에 따라 변경할 수 있는 em단위로 변환한다. 부모 요소를 기준으로 자식 요소의 크기를 정한다.
1em=16px=100%=12pt(http://pxtoem.com/ : 단위 변환)
---> em단위는 부모의 요소에서 지정한 폰트의 대문자 M의 너비를 1em으로 지정하는 것이다. 바로 위 부모 요소의 영향을 받습니다.
2. rem : root(html)에서 기본 크기를 지정하기 때문에 중간에 기본값이 바뀌지 않는다. 맨 처음의 시조 부모의 영향만 받습니다.
---> 부모의 폰트를 em으로 설정한 경우에 자식속성으로 상속되지 않게 적용하려면
자식 속성의 폰트는 rem으로 설정하도록 한다.
가변글꼴 em 과 rem의 차이
▼ em
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
html { font-size: 16px; }
body { font-size: 1.5em; }
.a { font-size: 2.0em; }
</style>
</head> 가장 처음으로 html(시초) 전체에 기본으로 폰트크기 16px을 설정합니다.
<body> body에 1.5<strong>rem</strong> 을 설정하면 16 * 1.5 인 24px이 됩니다.
<p class="a"> a클래스에 2em을 주면 24px이었던 body의 *2인 48px이 됩니다.</p>
</body>
</html>

▼ rem
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
html { font-size: 16px; }
body { font-size: 1.5rem; }
.a { font-size: 2.0rem; }
span{text-decoration-line: line-through}
</style>
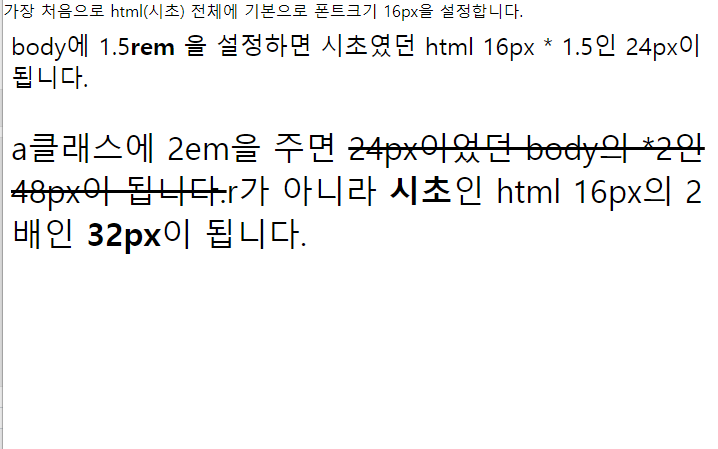
</head> 가장 처음으로 html(시초) 전체에 기본으로 폰트크기 16px을 설정합니다.
<body> body에 1.5<strong>rem</strong> 을 설정하면 시초였던 html 16px * 1.5인 24px이 됩니다.
<p class="a"> a클래스에 2em을 주면 <span>24px이었던 body의 *2인 48px이 됩니다.</span>r가 아니라 <strong>시초</strong>인 html 16px의 2배인 <strong>32px</strong>이 됩니다.</p>
</body>
</html>
반응형
'html & css3' 카테고리의 다른 글
| [html/css] dl dt dd 태그 테이블처럼 사용하기, 반응형에서 줄바꿈 적용하기 (0) | 2020.11.18 |
|---|---|
| [html/css] 페이지 밑에서 위로 올라가기/ 페이지 내 원하는 위치로 이동하기 (0) | 2020.11.15 |
| [html/css] 반응형 웹디자인 기초 정리(1) (0) | 2020.11.13 |
| [html/css] 간단하게 scrollbar 스크롤바 두개 동시에 움직이기 (0) | 2020.11.12 |
| [html/css] table th 테이블 헤더 고정하고 스크롤바 자연스럽게 만들기 (0) | 2020.11.11 |


