반응형
적정 체중 구하기 코드
<script>
var name = prompt("당신의 이름은?","");
var height = prompt("당신의 신장은?","0");
var weight = prompt("당신의 몸무게는?","0");
var normalWeight = (height - 100) * 0.9;
var result = weight>= normalWeight-5 && weight <= normalWeight +5;
result = result? "적정 체중입니다." : "적정 체중이 아닙니다";
document.write(name+ "님은 " + result);
</script>
지출 초과 여부 확인 코드
var price1 = 3000; var price2 = 6000; var price3 = 3000; var result = (price1 + price2 + price3) <= 10000; result = result? "돈 관리 잘했어요!" : (price1 + price2 + price3) - 10000 + "원 지출 초과"; document.write(result);
자바스크립트로 테이블 만들기
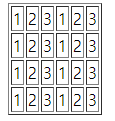
var str = "<table border = '1'>"; str += "<tr>"; str += "<td>1</td><td>2</td><td>3</td>"; str+="</tr>"; str += "</table>"; document.write(str);
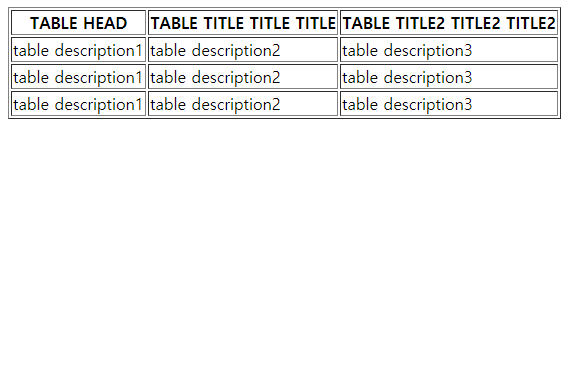
var str = "<table border = '1'>"; str += "<tr>"; str += "<th>TABLE HEAD</th><th>TABLE TITLE TITLE TITLE</th><th>TABLE TITLE2 TITLE2 TITLE2</th>"; str+="</tr>"; str += "<tr>"; str += "<td>table description1</td><td>table description2</td><td>table description3</td>"; str+="</tr>"; str += "<tr>"; str += "<td>table description1</td><td>table description2</td><td>table description3</td>"; str+="</tr>"; str += "<tr>"; str += "<td>table description1</td><td>table description2</td><td>table description3</td>"; str+="</tr>"; str += "</table>"; document.write(str);


result 문법
var a = 10; var b=3; var result = a<b? "javascript" : "hello"; document.write(result);
반응형
'JavaScript' 카테고리의 다른 글
| [자바스크립트 기초] 배열 두개가 서로 같은지 비교하기 (2) | 2020.12.17 |
|---|---|
| += 연산자로 문자열에 문자 추가하기 / for 반복문 예제 (0) | 2020.12.16 |
| [자바스크립트 기초] 함수로 인디언이름 반환하기 (0) | 2020.12.14 |
| 무작위로 6글자 문자열 생성하기 (0) | 2020.12.10 |
| [html/css] Javascript - 마우스를 따라다니는 아저씨 눈 자바스크립트로 만들기/onmousemove, eventclientX, eventclientY, window.innerHeight, window.innerWidth (0) | 2020.12.05 |



